Formatting
This article explains the writing style of this wiki and provides a guideline for both existing and future articles. The contents of this article is subject to change.
General articles
Headings
In most articles such as entity, item, block articles, the Medium heading is used for main sections such as crafting recipes. Small headings are used as sub-headings, while Tiny headings for sub-sub headings.
All heading types (Large - Tiny) will be visible in the 'Page Navigation' panel of the page (left hand side) so it is recommended to use the headings sparingly and with justified purpose.
Formatting
Bold, Italics, Underline
If further sub-headings are required, such as for extra detail, but are not important as to be featured on the Page Navigation panel, text formatting such as bold, italics and underline is recommended.
The heirachy used is intended for ease of reading and can be changed depending on the content created and the heading's importance.
- Bold
- Underline
- Italics
A combination of the above formatting types can be used more flexibly such as using bold italics to highlight a certain phrase, the use of bold to highlight a pronoun or italics to highlight proper nouns of a reference E.g. (Doctor Episode Name)
Bookstack Formatting
Bookstack, the software on which this wiki is hosted on, has unique formatting such as:
Block Quote
CodeBlock (Used for custom scripts or programs)
Inline Code
Callouts
-
Info
-
Success
-
Warning
-
Danger
These formatting types can be used in a flexible manner across different writing styles. In this wiki however, the general usage for the formatting is as followings:
- Inline Code: Commands
- Info : Information - extra detail.
- Warning: Highlighting the removal/disabling of a feature
- Danger: Highlighting unpatched bugs or issues with a feature
Tutorials
Tutorial articles are often longer and more detailed than most articles, so a wider variety of headings are used in these articles.
When using multiple headings, the WYSIWYG (What You See Is What You Get) editor has the following default styles:
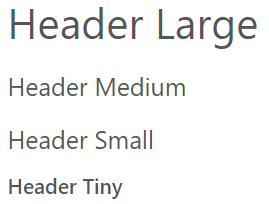
|
Figure 1 - Default WYSIWYG edit Heading styles |
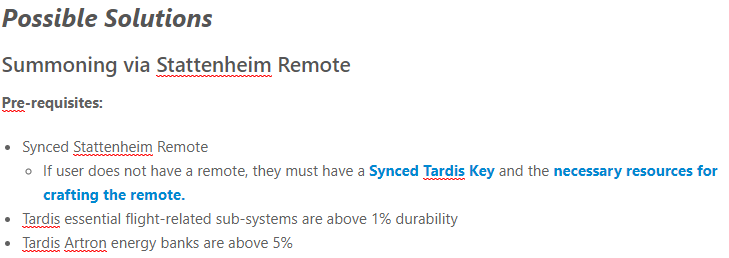
In tutorial articles, Small and Tiny Headers will often look similar, so one method used is to use Bold and Italics on the Small Header to distinguish it more easily from Tiny Header. The Tiny Header is left with default settings.
Example 1:
|
Figure 2 - Use of Bold and Italics in Tutorial article Headings. Here, the small header uses Bolds + Italics while Tiny Header is left with default settings. |